Now that 2019 is officially here we’re looking at web design trends that will be crucial to your website’s success. If you’ve been in the website game for a while, you know that things move and change quickly. What looks good today can become outdated in just a few months.
2019 promises to be an exciting year for web design and development alike. With WordPress 5.0 taking it’s first steps, we can expect to see websites focused on user experience, mobile design, simple design elements, grid-breaking layouts, video backgrounds, and much more!
Page Speed: It’s The New Black
Our world is built on instant gratification. If your content isn’t loading in three seconds or less, you’re out.
Google’s new Page Speed tool is delivering unrivaled Lighthouse data to show you exactly how your web page is performing.

As a creative agency, we want our websites to be beautiful. But no matter how visually appealing the site may be, if it takes too long to load, users won’t stick around to see it.
Google’s Speed Update in July of 2018 began awarding higher ranking to sites that loaded faster than others. Since then, other search engines such as Bing and Webcrawler have begun doing the same.
The biggest implication of all this is that web designers can no longer rely on web developers to make their design functional in today’s web. Speed should be considered from the very beginning.
Flat Website Design: Minimalism Reborn
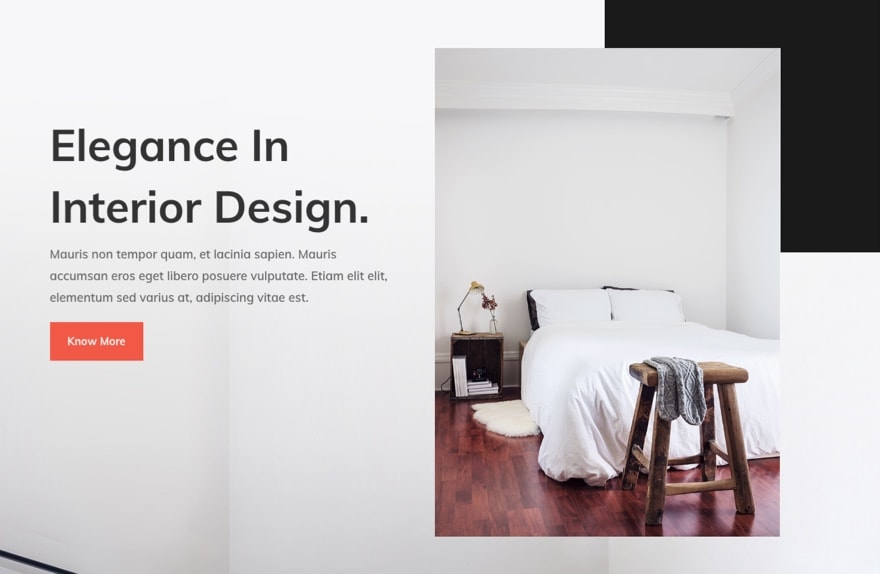
With the rise of mobile search, web designers began creating clean and simple websites for increased performance. These designs use basic geometric shapes and limited colors to deliver a fast and uniform web experience for desktop and mobile users. Flat website design fulfill a lot of the speed requirements that search engines are starting to require. This is why flat design became popular and will continue to trend in 2019.
Flat website design isn’t limited to just two dimensions – it’s all about user experience and ease of use. It gets rid of clutter and allows users to focus on important information. Bright colors, clean lines, and large margins – flat website design is a welcome change from noisy and complex image-based designs.
Since flat design doesn’t solely rely on pictures for visual interest, it has much less data to load when a user visits the page. This means that everyone – mobile or desktop – will enjoy a fast-loading website. Even better, your data-light, fast-loading design make your site desirable to every search engine. At least for the moment, speed is king. A fast site means happy visitors which leads to higher conversion rates.
Mobile First: You Can Take It With You
Speed isn’t the only factor Google uses to measure websites. In 2015, mobile search overtook desktop, making mobile search the highest search form globally. In response, Google now gives higher search position and priority to mobile sites.

Mobile first web design has changed the way website designers think about website creation. In the early days we only had to worry about two sizes: desktop and laptop. With all sizes brands and orientations of devices it’s almost impossible to account for how are design will be seen. The best we can do is build to the largest audience and hope for the best. Right now, that audience is mobile.
Not long ago we would create a website concept for a desktop screen then figure out how to reduce it for mobile. Anymore, it seems that we’re doing the exact opposite – start with mobile and expand to desktop. In many ways this workflow has actually improved our ability to create designs that work well on all device sizes.
Broken Grid: Asymmetrical Layouts
In late 2018 we began to see a big trend in designs that seemed to defy the grid. Broken sight lines, slanted dividers, floating elements all giving users a unique and memorable experience. For all of the designers pushing for clean, straight, and simple – there’s another group looking for fresh and innovative solutions to creating great user experience.

Broken grids (or asymmetrical layouts) refers to the grid system that has been used on everything from newspapers, print, and outdoor advertising. This grid system helps maintain consistency when adding content like images, headlines, and calls-to-action. Whatever the medium, keeping a grid-like structure in the underlying layout helps with aesthetics and continuity.
Typically, not using a grid or “eyeballing it” results in sloppy or distracting designs. Design that keep users from focusing on the most important information. But, broken grids and asymmetrical design have gain massive popularity as of late. By breaking the grid, designers have been able to create unique designs that engage the user visually while still keeping the focus on key information. In some cases, place a piece of important information in a box that breaks the gird will actually call even more attention to it.
Web designers achieve this through carefully and thoughtfully breaking the grid pattern and establishing hierarchy with planned asymmetry. The use of unusual placements, layering with different colors and textures, repeating irregular patterns, use of white space, and creative use of typography create a sense of depth not normally found in grid-based layouts.
These designs are impactful and engage users, directing them to key parts of your site. Good designers use visual hierarchy to lead the eye. Using colors, shapes, textures, expressive use of type, and dynamic imagery, designers can direct the user’s attention in new and engaging ways toward calls-to-action.
Video Backgrounds: Because We All Love To Stop & Stare
Even though we’ve just talked about minimal, fast-loading, flat web design, video backgrounds are growing in popularity as we head into 2019. Yes, page speed is a huge factor this year. While you may think that videos will slow your site down too much, interestingly enough, using video backgrounds have proven to increase conversions.

Motion grans our attention and holds it. Which is why it is more effective than static text and images. You’ve likely seen this trend on your social media feeds via Facebook, Instagram and Twitter over the past several months. Social platforms have admitted that videos get higher priority in feeds. They’ve even made video easier to watch by allowing auto-play with the mute on while you scroll through your feed.
When users land on your site and a video is playing in the background, data show that they’ll stick around to watch it. The more time users stay on your site, the higher your conversion rate is likely to go. This also improves your SEO score greatly by reducing your bounce rate and increasing the amount of time visitors stay on a given page.
Video has the power to convey your message quickly, effectively, and instantly. The same message in written form could take minutes of reading. The use of video is especially powerful if your message is fairly complex but you need to explain it in a short amount of time.
Finally, make sure the video is the highest quality it can be without causing page speed issues. With the rise of 2K and now even 4K TVs, our eyes are drawn to high image quality. If your video is overly distorted or blurry, users may find it distracting and leave the page.

